고정 헤더 영역
상세 컨텐츠
본문

When you are using a digital product, a website, or an app, have you noticed how you are being navigated throughout ? have you experienced a situation where you don’t know what to do next? where to click?. Well, a good User Experience will help you to navigate and take actions without you putting an effort to find what to do. You might not even remember the path you took because you flow towards your goal seamlessly.
Let’s see what cooked in the process of making that seamless experience. Good UX architecture and navigation are the main things that helped you to get there. To make you navigate through the right path, make quick decisions, you got help from small texts and phrases. These are called “Micro-copy”.
What is Microcopy?
Microcopy is the small text on sites and apps that accompany the user’s actions: labels on buttons, website sign up, error messages, field labels, newsletter sign up, instructions, empty states, confirmation messages, progress indications, and many more.
Why Microcopy is so important?
We all love to use products with a compelling and seamless experience which doesn’t require a lot of effort in figuring out. Microcopy plays a huge role in UX by clearly communicating instructions and status to the user.
Where do we use Microcopy?
We use micro-copy in many many places. but here are few examples to get an idea.

2. Navigation
Most of the time you don’t even realize how you navigate through the apps you always use. Following is an example of how the iPhone Photos App, used micro-copy to navigate the users and help them to take action.

3. On-boarding users and filling forms
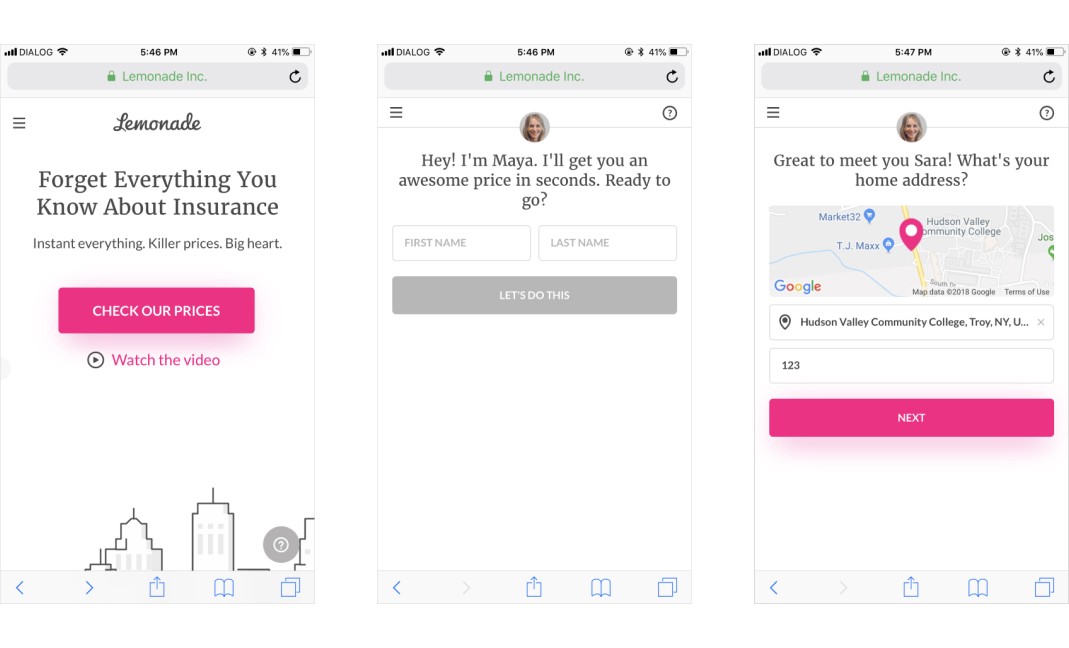
Lemonade is one of my favorite sites with a great user experience. They use a friendly tone throughout their app/website which makes you feel like you are engaged in a conversation, unlike filling a boring form. They greet me by addressing my name which makes the process very much personalized.

Duolingo is another awesome app for language learning. They have a very compelling onboarding experience. when I click “Get started”, the app helps me to select the language, my preferences and directly starts my lessons. After completing a lesson, the app reminds me to create a profile where I can save my progress. It’s a great example for use of copy-writing which delivers an enjoyable experience to the user.

4. Empty status and error messages
We design better UX trying to avoid errors, but when errors happen how do we inform the user?
Error messages are not a nice experience, but keeping the users informed is important to maintain credibility. when using micro-copy to inform the error, good practices are to avoid technical terms, to be clear and relevant, to make it short and meaningful, and to direct them to the correct path.

Empty Status is also a puzzle where a user can be confused. Micro-copy can play an important role to inform where they are, and what to do next.

How to write an effective Microcopy?
Writing effective Microcopy can solve many problems and make UX seamless. There are different standards and guides for writing Microcopy. As Nathen Diesel; A Product Designer explains in his talk there are 3 factors to consider when writing an effective Microcopy,
- Voice
is the personality of your Product/Brand. You can choose microcopy to emphasize what you want your users to feel about the brand.
- Tone
is the attitude in the context which goes with your brand. It can be friendly, excited or a professional tone, etc.
- Style
Everyone has a style. Identify your brands’ style or create one. For micro-copy, there are defined guidelines such as Google Material Design Guide, IOS Human Interface Design Guidelines, APStylebook, etc. You can have your own design guide for your company.
When you are writing copy/micro-copy the Language and the Case will also play an important role to convey the message and ultimately make a good user experience.
Language
The Language you are using can be defined according to a style guide or your brand preferences. Following is an example of the Google Material Guide that has defined their writing style.

Case
How important is the ‘Case’ you use in Micro-copy? The Case can control the personality and the tone of your product. Therefore Case is highly important when you are defining writing styles. There are two cases we use mostly in UX micro-copying.
- Title Case — Capitalise Every Word.
The title case gives more symmetry, more visual prominence, and more gravitas to the text. Products that need more formality and importance mostly use title case. Examples: Apple, Many Banking Products - Sentence Case — Capitalise only the first word.
Brands who claims to be widely used, use sentence case to make it easier to read, easier to define and maintain the casual language.
Examples: Google, Dropbox

Above example, you can see iOS has used Title case in CTAs (Call to Actions) and Google has used All-caps. The voice and the tone they set will be defining the values they are trying to communicate to the user. This is consistent throughout the whole design system.
Conclusion
Although we see these texts and didn’t recognize as special, Microcopy is highly impactful for the UX of a Product or Website. You can understand the voice, tone, and style which go with your brand and use microcopy effectively to improve the user experience.
Hope you learned something new about micro-copy. Comment your thoughts and feedback. I’d love to hear them.
소감 및 요약 : 마이크로 카피에 대해서 평소에 관심은 있었지만 방법론적으로 어떻게 접근해야할지 몰랐습니다. 아티클을 읽고 보이스와 톤, 스타일로 나누어 생각해 볼 수 있어서 좋았고 영어권의 경우 대문자도 고려해야 한다는 사실도 알게 되어 흥미로웠다.
'읽기' 카테고리의 다른 글
| Design Better Forms : Common mistakes designers make and how to fix them (0) | 2020.11.17 |
|---|---|
| The UX of Among Us: The importance of colorblind-friendly design (0) | 2020.11.17 |
| Make the Right Choice. A/B Testing for UX Improvement. (0) | 2020.05.28 |
| Five Myths about Empathy (0) | 2020.05.19 |
| UX WRITING GUIDELINES / spotify (0) | 2020.05.10 |





댓글 영역